
Cara Membuat Menu Navigasi Scroll – Menu navigasi merupakan paparan menu website yang umumnya terletak di bagian paling atas (header). Fungsinya adalah untuk memudahkan pengunjung menjelajahi postingan artikel sesuai menu yang tersedia.
Pada tampilan desktop (komputer), menu ini biasanya berisi deretan kategori utama yang tampil berjajar. Sedangkan pada tampilan mobile (perangkat seluler), menu naviagasi biasanya berbentuk simbol burger (garis bertumpuk tiga).
Pada tampilan mobile, sebenarnya menu navigasi dapat dimodifiasi sesuai keinginan. Misalnya dibuat seperti tampilan desktop yang dapat digeser ke kiri atau ke kanan. Nah, bagi yang ingin memodifikasi tampilan menu seperti itu, silahkan simak pembahasan berikut ini mengenai cara membuat menu navigasi scroll pada tampilan mobile.
Cara Membuat Menu Navigasi Scroll Tampilan Mobile
Panduan membuat menu navigasi scroll berikut ini dikhususkan untuk pengguna wordPress. Karena panduan ini merupakan pengalaman pribadi pada tampilan website cilacapklik versi mobile.
Untuk membuat menu navigasi scroll pada tampilan mobile, langkah-langkahnya adalah sebagai berikut:
1. Membuat Lokasi Menu Baru
Langkah pertama adalah membuat lokasi menu baru dengan menambahkan shortcode pada file functions.php.
Silahkan masuk ke dashboard wordPress, pilih menu Appearance > Theme File Editor > Theme Function. Tempelkan shortcode berikut ini pada functions.php dan klik save.
| function wpb_custom_new_menu() { register_nav_menu(‘my-custom-menu’,__( ‘Menu Mobile’ )); } add_action( ‘init’, ‘wpb_custom_new_menu’ ); |
2. Mengaktifkan Menu
Langkah kedua adalah mengaktifkan fungsi menu bar agar muncul pada halaman frontend dengan menambahkan shortcode pada header.php.
Kita bisa memanfaatkan custom hooks agar nantinya bisa disesuaikan akan tampil di header atau footer. Tempelkan shortcode berikut ini pada header.php melalui custom hooks.
| <?php wp_nav_menu( array( ‘theme_location’ => ‘my-custom-menu’, ‘container_class’ => ‘custom-menu-class’ ) ); ?> |
Pada settingan custom hooks, silahkan seperti ini:
Action: After Header
Display On: Entri Website
Responsive Visibility: Mobile
Klik Publish
3. Membuat Menu Baru
Langkah ketiga adalah membuat menu untuk mengatur apa saja yang akan ditampilkan pada menu navigasi.
Silahkan masuk ke dashboard wordPress, pilih menu Appearance > Menus > Create A New Menu.
Isilah daftar menu yang akan ditampilkan. Setelah itu, pilih/centang Menu Mobile dan klik Save Menu.
4. Menambahkan CSS
Langkah ke empat adalah mengatur tampilan menu navigasi scroll dengan menambahkan code css.
Silahkan masuk ke dashboard wordPress, pilih menu Appearance > Customize > Additional CSS. Tempelkan code css berikut ini dan klik publish.
| @media (min-width:768px) { .custom-menu-class { display:none; } } .custom-menu-class { margin-top: -20px; margin-bottom: -20px; } .custom-menu-class ul { overflow: auto; white-space: nowrap; overflow-x: auto; margin: 1rem auto; background-color: #fff; background-image: linear-gradient(180deg, #247CFF 0%, #10a9FF 74%); text-align: center; padding-inline-start: 10px; } .custom-menu-class li { max-width: 48em; display: inline-block; padding: 5px 8px; } .custom-menu-class li a { text-decoration: none; font-size: 18px; color: #fff; } |
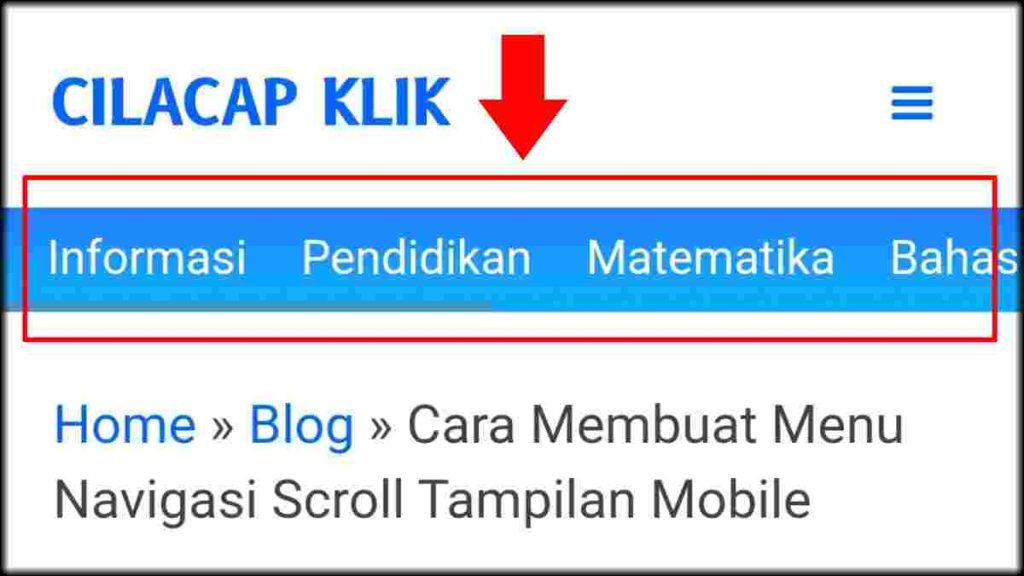
Silahkan atur warna, padding, margin, ukuran font sesuai keinginan. Jika semua langkah dilakukan dengan benar, seharusnya menu navigasi scroll sudah tampil di perangkat seluler.
Demikianlah pembahasan mengenai cara membuat menu navigasi scroll untuk tampilan mobile. Semoga bermanfaat.
Baca Juga :
- Cara Membuat Kategori Di Blog WordPress
- Cara Membuat Sticky Floating Ads Dengan Tombol Close
- Cara Membuat Tulisan Berjalan Di Blog
- Cara Install Theme Di WordPress
- Cara Install Plugin di WordPress





