
Cara Membuat Contact Us Di Blogger – Halaman contact us atau contact form atau hubungi kami merupakan sebuah halaman yang digunakan untuk berinteraksi secara langsung antara pengunjung dengan pemilik blog atau website.
Melalui contact us, pengunjung dapat menghubungi pemilik blog secara langsung menggunakan pesan email. Pesan yang dibuat tersebut nantinya akan terkirim secara otomatis ke alamat email pemilik blog.
Melihat fungsinya yang begitu penting, maka sebuah blog atau website sangat disarankan untuk membuat halaman contact us. Nah, bagi pengguna blogger atau blogspot, berikut akan dijelaskan bagaimana membuat halaman contact us di blog.
Cara Membuat Contact Us Di Blogger
Untuk membuat contact us di blog sangat mudah. Kita hanya perlu memasang kode html di halaman blog. Untuk langkah-langkah cara membuat halaman contact us di blogger adalah sebagai berikut:
- Silahkan login ke blogger
- Setelah masuk ke dashboard blogger, pilih Halaman, kemudian buat Halaman Baru
- Tulis judul halaman dengan Contact Us atau Hubungi Kami
- Ubah opsi menulis menjadi Tampilan HTML
- Salin kode di bawah ini dan tempelkan di halaman postingan
| <style> #contact{ background-color:#fff; margin:30px 0 !important } #contact .contact-form-widget{ max-width:95% !important } #contact .contact-form-name,#contact .contact-form-email,#contact .contact-form-email-message{ background-color:#FFF; border:1px solid #eee; border-radius:3px; padding:10px; margin-bottom:10px !important; max-width:97% !important } #contact .contact-form-name{ width:97%; height:50px } #contact .contact-form-email{ width:97%; height:50px } #contact .contact-form-email-message{ width:100%; height:150px } #contact .contact-form-button-submit{ max-width:20%; width:20%; height:50px!important; z-index:0; margin:4px 0 0; padding:10px !important; text-align:center; cursor:pointer; background:#5cbce6; border:1px; height:auto; -webkit-border-radius:2px; -moz-border-radius:2px; -ms-border-radius:2px; -o-border-radius:2px; border-radius:2px; text-transform:uppercase; -webkit-transition:all .2s ease-out; -moz-transition:all .2s ease-out; -o-transition:all .2s ease-out; -ms-transition:all .2s ease-out; transition:all .2s ease-out; color:#FFF } #contact .contact-form-button-submit:hover{ background:#2c3e50 } #contact .contact-form-email:focus,#contact .contact-form-name:focus,#contact .contact-form-email-message:focus{ box-shadow:none !important } </style> Silahkan isi form di bawah ini untuk menghubungi kami <div class=”contact-form”> <div class=”contact section” id=”contact” style=”display: block;”> <div class=”widget ContactForm” id=”ContactForm1″> <div class=”contact-form-widget”> <div class=”form”> <form name=”contact-form”> <input class=”contact-form-name” id=”ContactForm1_contact-form-name” name=”name” placeholder=”Name” size=”30″ type=”text” value=”” /> <input class=”contact-form-email” id=”ContactForm1_contact-form-email” name=”email” placeholder=”Email” size=”30″ type=”text” value=”” /> <textarea class=”contact-form-email-message” cols=”25″ id=”ContactForm1_contact-form-email-message” name=”email-message” plac” eholder=”Message” rows=”5″></textarea> <input class=”contact-form-button contact-form-button-submit” id=”ContactForm1_contact-form-submit” type=”button” value=”Kirim” /> <div style=”text-align: center; width: 100%;”> <div class=”contact-form-error-message” id=”ContactForm1_contact-form-error-message”> </div> <div class=”contact-form-success-message” id=”ContactForm1_contact-form-success-message”> </div> </div> </form> </div> </div> </div> </div> </div> |
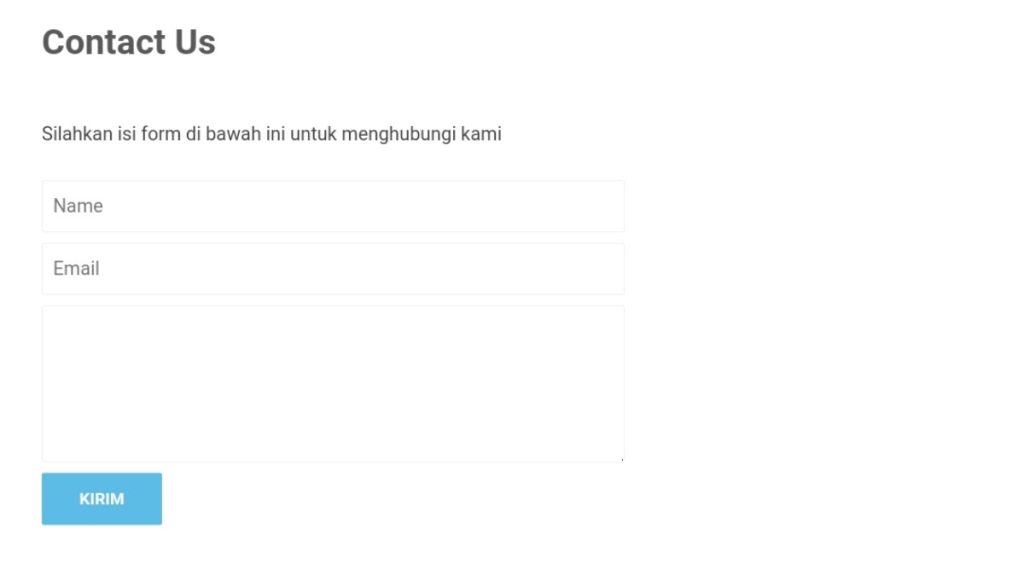
- Kemudian klik Pratinjau untuk melihat tampilan halaman contact us secara langsung
- Jika sudah cocok, klik Publikasikan
Menambahkan Contact Us Ke Menu Statis
Setelah halaman contact us berhasil dibuat, langkah selanjutnya adalah memasangnya di menu statis. Halaman kontak ini biasanya diletakan bersama dengan menu statis lainnya, seperti about me, disclaimer, privacy policy, dan lainnya.
Untuk menambahkan halaman contact us ke dalam menu statis agar tampil di blog, langkah-langkahnya adalah sebagai berikut:
- Kemudian silahkan menuju ke menu Tata Letak
- Pilih menu Halaman Statis, kemudian klik edit, lalu Tambahkan item baru
- Tulis nama halaman dan alamat URL Halaman
- Jika belum ada menu statis, silahkan pilih tambahkan gadget,
- Jika sudah, klik Simpan
Contoh kode halaman contact us di atas termasuk sangat sederhana. Jika ingin membuat dengan tampilan yang lebih menarik, silahkan berkunjung ke website yang menyediakan tool untuk membuat cantact us, diantaranya yaitu:
- contactform7.com
- 123formbuilder.com
- foxyform.com
Demikianlah pembahasan mengenai tutorial membuat contact us di blogger. Semoga bermanfaat.