Cara Membuat Recent Post Di Blogger – Banyak yang memasang widget recent post atau artikel terbaru di blog. Umumnya, recent post ini dipasang pada bagian sidebar blog. Salah satu fungsi dari widget recent post adalah memberikan signal informasi kepada pengunjung untuk membaca artikel terbaru yang ada di blog.
Untuk membuat recent post di blogger tidak begitu sulit. Namun, terkadang kita harus melakukan beberapa percobaan dan eror untuk mendapatkan tampilan yang diinginkan.
Bagi para pengguna platform blogger atau blogspot, pasti tahu jika platform ini tidak menyediakan widget recent post bawaan. Jadi, jika ingin memasang recent post, kita harus membuatnya sendiri. Berikut akan dijelaskan bagaimana membuat recent post di blogger.
Cara Membuat Recent Post Di Blogger
Berikut merupakan langkah-langkah membuat recent post di blogger menggunakan gadget RSS Feed dan gadget HTML/Java Script
Membuat Recent Post Dengan Gadget Feed
Cara paling mudah untuk membuat widget recent post di blogger adalah memanfaatkan fungsi feed bawaan blogger. Langkah-langkahnya adalah sebagai berikut:
- Masuk ke dasboard blogger, kemudian klik Tata Letak
- Pilih letak yang akan dipasang recent post, umumnya Sidebar
- Kemudian klik Tambahkan Gadget, lalu pilih Feed
- Kemudian isi URL Feed dengan format: https://namablog.blogspot.com/feeds/posts/default
- Ganti “namablog.blogspot.com” dengan nama blog Anda
- Setelah itu, klik tombol Lanjutkan
- Kemudian, sesuaikan pengaturan sesuai keinginan
- Setelah selesai, klik Simpan
Membuat Recent Post Dengan Gadget HTML/Java Script
Ada banyak sekali website yang menyediakan kode HTML untuk membuat widget recent post. Untuk membuat recent post di blogger menggunakan kode HTML/Java script, langkah-langkahnya adalah sebagai berikut:
- Masuk ke dasboard blogger, kemudian klik Tata Letak
- Pilih letak yang akan dipasang recent post
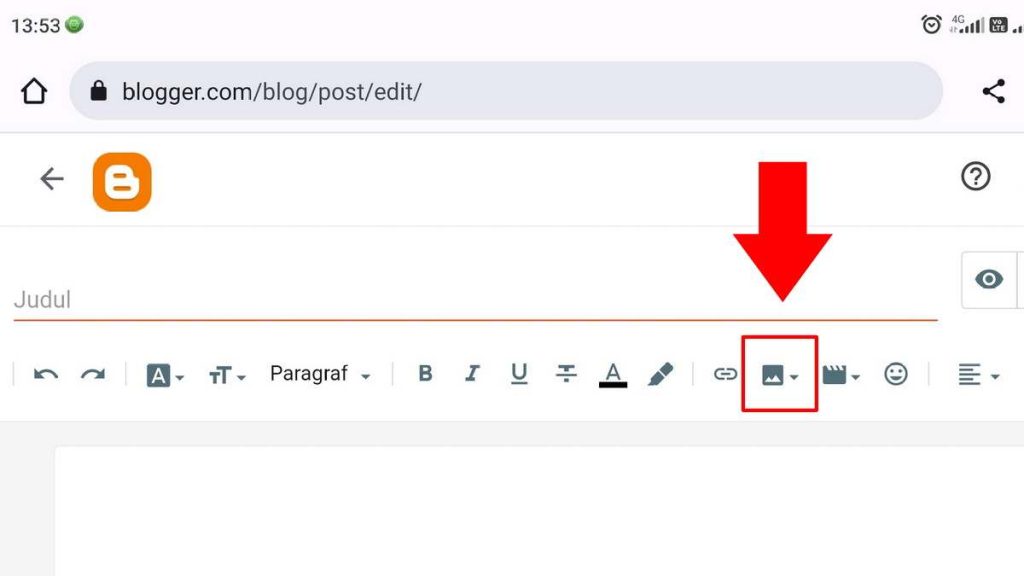
- Kemudian klik Tambahkan Gadget, lalu pilih HTML/JavaScript
- Isi bagian judul Dengan Recent Posts atau Artikel Terbaru
- Pada bagian konten, sisi dengan kode berikut ini:
| <style scoped=” type=”text/css”> ul#recent-posts{list-style:none;margin:0;padding:0}li.recent-posts{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-word;padding:10px 0;margin:0;} li.recent-posts:last-child{border-bottom:0;} li.recent-posts a{color:#444;}li.recent-posts a:hover{color:#444;text-decoration:underline} </style></p> <ul id=”recent-posts”></ul> <script> //<![CDATA[ var homePage = “https://namablog.blogspot.com/”, numPosts = 5; function recentPosts(a){if(document.getElementById(“recent-posts”)){var e=a.feed.entry,title,link,content=””,ct=document.getElementById(“recent-posts”);for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel==”alternate”){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class=”recent-posts”><a href=”‘+link+'” title=”‘+title+'” target=”_blank” rel=”nofollow”>’+title+'</a></li>’}ct.innerHTML=content}}var rcp=document.createElement(‘script’);rcp.src=homePage+’/feeds/posts/summary?alt=json-in-script&orderby=published&max-results=’+numPosts+’&callback=recentPosts’;document.getElementsByTagName(‘head’)[0].appendChild(rcp); //]]> </script> |
- Ubah “namablog.blogspot.com” dengan nama blog Anda
- Tentukan juga jumlah post terbaru yang akan ditampilkan pada baris numPosts = 5;
- Jangan lupa sesuaikan juga warna yang diinginkan
- Setelah pengaturan selesai, klik Simpan
Kode di atas merupakan kode recent post tanpa thumbnail atau gambar pendukung. Jika Anda ingin menampilkan thumbnail pada recent post, gunakan kode berikut ini:
| <style scoped=” type=’text/css’></p> <h1>recent-posts{color:#999;font-size:12px}</h1> <h1>recent-posts img{background:#fafafa;float:left;height:60px;margin-right:8px;width:60px;border-radius:4px}</h1> <h1>recent-posts ul{margin:0;padding:0}</h1> <h1>recent-posts ul li{margin:0 0 10px 0;padding:0 0 10px 0;border-bottom:1px solid rgba(0,0,0,0.1)}</h1> <h1>recent-posts ul li:last-child{border-bottom:0}</h1> <h1>recent-posts ul li a{display:block;color:#222;font-weight:700;text-decoration:none;font-size:14px;margin:0 0 10px 0;line-height:normal}</h1> <p></style></p> <div id=’recent-posts’> <script type=’text/javaScript’> var rcp_numposts=5; var rcp_snippet_length=150; var rcp_info=’yes’; var rcp_comment=’Comments’; var rcp_disable=’T?t Nh?n xét’; function recent_posts(json){var dw=”;a=location.href;y=a.indexOf(‘?m=0′);dw+='<ul>’;for(var i=0;i<rcp_numposts;i++){var entry=json.feed.entry[i];var rcp_posttitle=entry.title.$t;if(‘content’in entry){var rcp_get_snippet=entry.content.$t}else{if(‘summary’in entry){var rcp_get_snippet=entry.summary.$t}else{var rcp_get_snippet=””;}};rcp_get_snippet=rcp_get_snippet.replace(/<[^>]*>/g,””);if(rcp_get_snippet.length<rcp_snippet_length){var rcp_snippet=rcp_get_snippet}else{rcp_get_snippet=rcp_get_snippet.substring(0,rcp_snippet_length);var space=rcp_get_snippet.lastIndexOf(” “);rcp_snippet=rcp_get_snippet.substring(0,space)+”…”;};for(var j=0;j<entry.link.length;j++){if(‘thr$total’in entry){var rcp_commentsNum=entry.thr$total.$t+’ ‘+rcp_comment}else{rcp_commentsNum=rcp_disable};if(entry.link[j].rel==’alternate’){var rcp_posturl=entry.link[j].href;if(y!=-1){rcp_posturl=rcp_posturl+’?m=0′}var rcp_postdate=entry.published.$t;if(‘media$thumbnail’in entry){var rcp_thumb=entry.media$thumbnail.url}else{rcp_thumb=”http://lh3.ggpht.com/–Z8SVBQZ4X8/TdDxPVMl_sI/AAAAAAAAAAA/jhAgjCpZtRQ/no-image.png”};}};dw+='<li>’;dw+='<img alt=”‘+rcp_posttitle+'” src=”‘+rcp_thumb+'”/>’;dw+='<div><a href=”‘+rcp_posturl+'” rel=”nofollow” title=”‘+rcp_snippet+'”>’+rcp_posttitle+'</a></div>’;if(rcp_info==’yes’){dw+='<span>’+rcp_postdate.substring(8,10)+’/’+rcp_postdate.substring(5,7)+’/’+rcp_postdate.substring(0,4)+’ – ‘+rcp_commentsNum+'</span>’;};dw+='<div style=”clear:both”></div></li>’;};dw+='</ul>’;document.getElementById(‘recent-posts’).innerHTML=dw;};document.write(‘<script type=\”text/javascript\” src=\”/feeds/posts/default?alt=json-in-script&max-results=’+rcp_numposts+’&callback=recent_posts\”><\/script>’); </script> </div> |
- Sesuaikan jumlah postingan yang akan ditampilakn pada angka numposts=5;
- Setelah semua pengaturan pas, klik Simpan
Demikianlah tutorial cara membuat recent post di blogger/blogspot. Semoga bermanfaat.
Baca Juga :